There is one key feature in iOS that many apps overlook. That is the ability to support sharing to and from your app. In the case of Datapult I believe this the most critical feature. So critical that I had to abandon the plan to use ReactNative and Expo. Both great but neither support native ‘inbound sharing’. Meaning you can share FROM a ReactNative app to another app. But if you you want to have your app accept files shared TO it by other apps, you have no other choice but build a iOS native app. If you’re curious about the details of this here’s a thread on the Expo dev forum.
The share extension in iOS allow for a user flow that’s something like this…
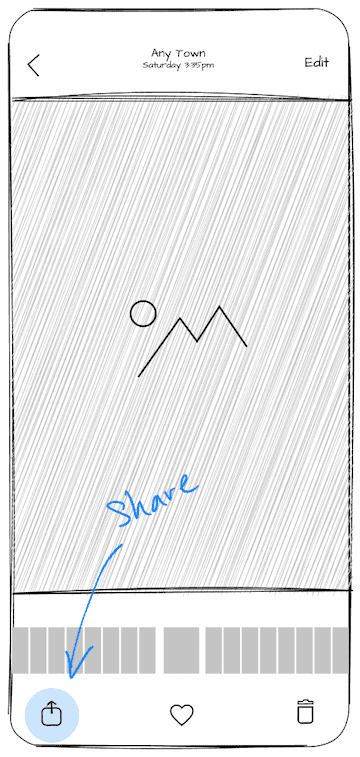
From any image or photo creation app with a share button
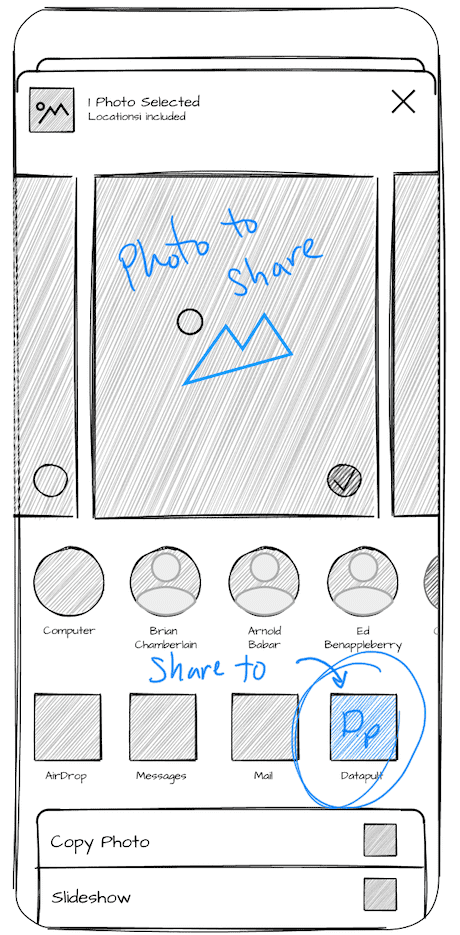
This let’s you choose from a selection of apps that support being shared to. In this OS level UI component you’ll choose Datapult
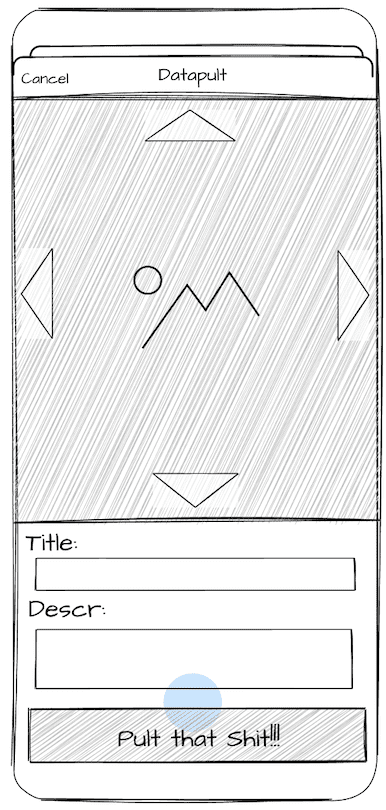
And from a modal in Datapult you’ll be able to upload your file, give it a title, and a description if you want. You can also adjust the image for the card position to see how it will look in the social card version.
Then from here forward the Datapult app will take the image and upload it to a web3 storage provider and create the social media card you can use in any post.
From a user perspective we want to make this as speedy as possible. Meaning the UX should be optimized to get the user to the social card link so they can paste it into their tweet in as short a time as we can. I think this can be accomplished and is my next engineering challenge. My current plan is that sending the file to Web3 storage and the social card creation be parallel processes. Once the user has chosen the image and before they even see this screen above we can upload the image for processing in the background. As they are filling in the details here for the title and description we’re generating the resized images to use for the card and getting them out to the CDN.
Once the user provides the (optional) title and description and ‘pults’ the file we already have the URL for them to share because it’s built from the ipfs gateway and the CID of the actual image file. Then as they are copying the URL or switching apps to send the Tweet, we’re able to get the original file out to IPFS and update the social card. The image card will need to be complete because from what I’ve seen Twitter only makes one request for a card URL and it caches the result. So any changes to the title after the card URL has been pasted into the new tweet will not show up.
That’s all for now. More to come as this project continues. Follow along on Twitter when we drop updates here on our website. If you’re not familiar with the Datapult project you can read more about it here. Follow along on Twitter when we drop updates here on our website.