Challenge: How to create a html card for an image but have the image CID be the primary identifier for the site?
For this challenge I was thinking something like https://<CID>.ipfs.dweb.link would return the card view. By default it would return the html card view. Let’s see how far we can get with this? More specifically https://bafybeihrkenidl7oso7rqku3e5ic3yiphwdmewiykmfum77yacfqip55y4.ipfs.dweb.link/ should return the card view, not what it does now. To make this work there are a few parts that have to be in place.
Right now if you paste an IPFS url into a social platform the page has a card view but it’s generic for IPFS. This makes sense, because IPFS gateways don’t really want to take on rendering social media friendly views of your files. Here’s what the link above returns in it’s <head>, you can see card information but the resources linked there are not of the image I uploaded.
<head>
<meta charset="utf-8" />
<meta
name="description"
content="A directory of files hosted on the distributed, decentralized web using IPFS"
/>
<meta property="og:title" content="Files on IPFS" />
<meta
property="og:description"
content="/ipfs/bafybeihrkenidl7oso7rqku3e5ic3yiphwdmewiykmfum77yacfqip55y4/"
/>
<meta property="og:type" content="website" />
<meta
property="og:image"
content="https://gateway.ipfs.io/ipfs/QmSDeYAe9mga6NdTozAZuyGL3Q1XjsLtvX28XFxJH8oPjq"
/>
<meta
name="twitter:title"
content="/ipfs/bafybeihrkenidl7oso7rqku3e5ic3yiphwdmewiykmfum77yacfqip55y4/"
/>
<meta
name="twitter:description"
content="A directory of files hosted on the distributed, decentralized web using IPFS"
/>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="" />
<meta name="twitter:creator" content="@ipfs" />
<meta name="twitter:site" content="@ipfs" />
<meta
name="image"
content="https://gateway.ipfs.io/ipfs/QmSDeYAe9mga6NdTozAZuyGL3Q1XjsLtvX28XFxJH8oPjq"
/>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>To make a nice looking social card I used anyimage.io to build the page for me. Below is the resulting html file. To get this file you simply use the anyimage.io service to build your card, and the URL it gives you copy into Postman (or curl or wget) and grab the HTML source.
You do this all extra stuff so that when social networks (like Twitter) process the URL in your content (i.e. your fabulous tweet you’ve spent the last 30 minutes crafting) they can show a nice graphic along side your post. To make this happen they make a GET request to pull the page and extract from the
location.href. In this case the target URL is not some other website but the actual image on IPFS (which I suppose is technically “some other website”). One of the other things Anyimage.io does for you can be seen in the html below. They make the two jpg versions of the image that are hosted ( probably on their CDN) from Digital Ocean. They also crop and resize the original png to jpgs. This is also something that I can’t see any IPFS gateway doing automatically.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="robots" content="noindex, follow" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="Lama SF" />
<meta name="twitter:description" content="A Lama in your face" />
<meta
name="twitter:image"
content="https://anyimage-cards.ams3.digitaloceanspaces.com/14/62/1462055/twitter.jpg?1631064291"
/>
<meta property="og:updated_time" content="1631064291" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Lama SF" />
<meta property="og:description" content="A Lama in your face" />
<meta
property="og:image"
content="https://anyimage-cards.ams3.digitaloceanspaces.com/14/62/1462055/facebook.jpg?1631064291"
/>
<meta property="og:image:width" content="1216" />
<meta property="og:image:height" content="683" />
<title>Lama SF | AnyImage.io</title>
</head>
<body style="color: white !important;">
<script>
location.href =
"https://bafybeihrkenidl7oso7rqku3e5ic3yiphwdmewiykmfum77yacfqip55y4.ipfs.dweb.link/LamaSF.png"
</script>
</body>
</html>This file could go anywhere you can host a static website. No shortage of choices there… but I’ve had Fleek on my radar for some time now. Why not give it a try for this experiment? So I copied this code above to the index.html file in a new repo. Fleek only works with repo on github so I created one and called it fleek-ipfs-test. Using the Fleek web UI I deployed the site. Here’s the logs from that process.
Deploy started at 2021-09-08T01:33:49.017Z
2021-09-08T01:33:49.327Z: Deploy started
2021-09-08T01:33:51.290Z: Docker image: 'node:slim'
2021-09-08T01:33:51.290Z: Build command: ''
2021-09-08T01:33:51.290Z: Triggering build execution...
2021-09-08T01:34:36.521Z: Deployed to IPFS and got the hash:
2021-09-08T01:34:36.521Z: QmWTeSbB3hM7voja6jxUrL1mWdMUo3Ci7Lym89UDiXMCcR
2021-09-08T01:34:36.521Z: Checking content availability on IPFS...
2021-09-08T01:34:37.270Z: Updating DNS records...
2021-09-08T01:34:37.687Z: DNS was updated. You can visit the new site at:
2021-09-08T01:34:37.687Z: https://shy-sun-6646.on.fleek.coIf you drop the deployed link in the browser you get to the image https://shy-sun-6646.on.fleek.co
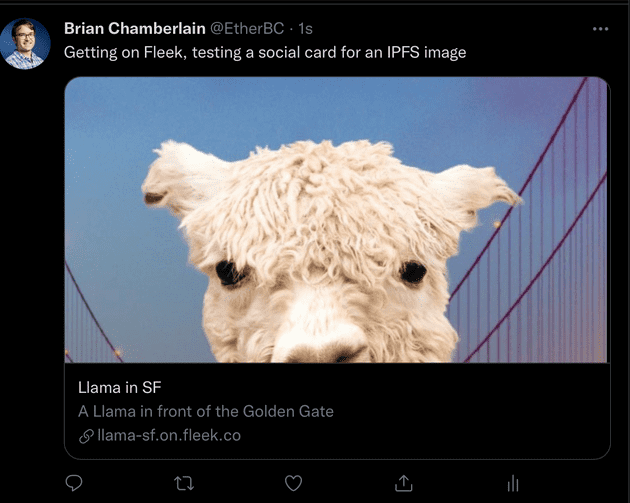
And if you drop the link in a tweet, you get the card view.
Turns out it works!
You can also get custom subdomains on Fleek… which I did. The page now lives at llama-sf.on.fleek.co
So what did we learn from this challenge. We can throw a static html file in a git repo that points to an image on IPFS that was uploaded through Web3.storage. That when you paste the URL of the site into twitter it will pull the card info from the site header and display the social card.
With this hack you can display images (and also use the title and description) that have been uploaded to and are hosted on IPFS. This feels like a best-of-both-worlds approach despite how hacky it actually is. I think a more reasoned approach would be to just paste the IPFS url into anyimage.io and use their system. But this is a step towards realizing a more decentralized vision of image sharing. It also gives people who are sharing images socially a way to use IPFS on a daily basis.
From this work I started to think about some non-functional requirements for Datapult as a successful service (in no particular order):
- CDN of content (image and card) to make it load snappy
- SSL for all content (standard these days)
- CID is stable and of the image not the meta data so title or description can change but not the CID
- IPFS is hosting the image folder, not just the file
- Additional meta data can be added. Maybe files are:
- index.html - The simple html for rendering cards on social. points to image.css, image.
, meta.json, and the social specific card image files. - meta.json - additional information about the image that might be helpful for rendering
- image.
- the original source file - social.jpg - resized and cropped social image for LinkedIn and Facebook
- twitter.jpg - resized and cropped social image for Twitter because they have their own thing
- index.html - The simple html for rendering cards on social. points to image.css, image.
As always, trying to answer one question raises several other questions for which I don’t currently have an answer.
🧐 Question: How important is it to the customer that their URL point directly to an ipfs.dweb.link URL? Could the alpha or POC of the product point to a fleek site where the URL has an ENS domain. Could this project be completed by just upgrading an IPFS gateway to return a page with the approprate <head> content to render images?
🧐 Question: What should the shared URL be? Probably datapult.site/ipfs/
Alternatively, a custom IPFS gateway and/or look into pinata… https://gateway.pinata.cloud/ipfs/QmW6ZEKLfThpoBz5gxM79QKWpE34U3Wetcbhkm4iQJL3w5
So maybe… https://gateway.datapult.site/ipfs/<CID>/
The service could also convert the uploaded image to jpg so that it was available as a copy of the original
https://bafybeihrkenidl7oso7rqku3e5ic3yiphwdmewiykmfum77yacfqip55y4.ipfs.infura-ipfs.io
Note: One other think to keep in mind is the limitation on ‘labels’ (aka subdomains) to 63 octets https://datatracker.ietf.org/doc/html/rfc1034#page-7 this means anything longer than that may not be routed by DNS servers between your file and people trying to view your files. This is something to be aware of in the spec. However, I am unsure how to measure how often this occurs in practice.
That’s it for now! A successful usage of Fleek.co to host my simple html page for an image on IPFS. Fleek is very cool and worth checking out. Say 👋 to the Llama for me!
If you’re not familiar with the Datapult project you can read more about it here. Follow along on Twitter when we drop updates here on our website.