I don’t think people have a second thought about uploading images to a social service. But what we’re hoping to try and do with Datapult is let people have an option to choose Web3 for the storage of their images, media, whatever. This means, from a product standpoint, we’re basically making more work for people and not less. Not really a good position to be starting from but the hope is that the core users of Datapult are crypto die-hards who (like myself) bristle at the thought of handing my media over to another company. “It’s my media, I’ll decide where it lives thank you very much.”
In addition to the extra step of first uploading your image/media/whatever through Datapult to get your IPFS url, you also need to get that image into the format of the social media platform so that people can view it in their feeds. This is a bit tricky because many social platforms require you to upload images using native file browsers (i.e. from your photos in iOS or your hard drive on your desktop). Obviously this will not work with a Web3 IPFS url as seen in the example Llame tweet below. You’re really going to get a lot of clicks on that link right? 🤣
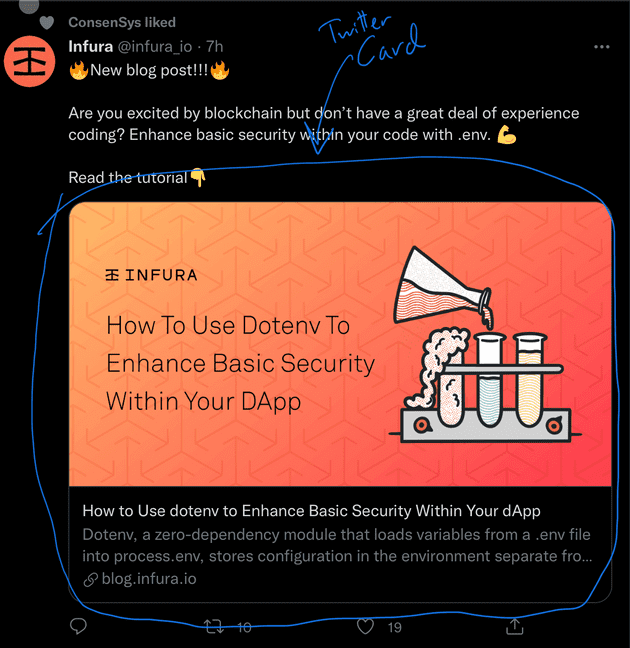
Luckily there is the concept of media cards. These are popular on facebook, twitter, linkedIn because you can make them actionable. You get a nice preview in the post of the site they link to and you can put titles on them etc… Most of the time you’ve seen them used to link to a Youtube video or blog or some other website for marketing purposes. There are even sites that make them for you like anyimage.io or fblinker.com. If you’ve ever used the share icons on any website, this is what they’re using to get that nice image, title, and description in your tweet. They’re so common that it’s actually strange when they’re missing or broken.
So to make it even possible to share an image on twitter (for example) from Web3 you need to do more than just paste the URL in the tweet. The images need to be made into “cards” so that they can be displayed in such a way that the images can be seen on twitter in a users feed.
Thankfully “cards” are not too complicated. They’re just html. In fact, they don’t need to be all that different from the image itself. Here’s an example of the html from a page that will display as a card when you put the URL in a social media post but if you put it in a browser it will resolve to the image itself.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="robots" content="noindex, follow">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Lama Test">
<meta name="twitter:description" content="The SF Lama">
<meta name="twitter:image"
content="https://anyimage-cards.ams3.digitaloceanspaces.com/14/56/1456287/twitter.jpg?1630598116">
<meta property="og:updated_time" content="1630598116" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Lama Test" />
<meta property="og:description" content="The SF Lama" />
<meta property="og:image"
content="https://anyimage-cards.ams3.digitaloceanspaces.com/14/56/1456287/facebook.jpg?1630598116">
<meta property="og:image:width" content="1151" />
<meta property="og:image:height" content="646" />
<title>Lama Test | AnyImage.io</title>
</head>
<body style="color: white !important;">
<script>
location.href = 'https://bafybeihrkenidl7oso7rqku3e5ic3yiphwdmewiykmfum77yacfqip55y4.ipfs.dweb.link/LamaSF.png';
</script>
</body>
</html>This page is what is generated for you when you use anyimage.io It’s a pretty neat service and worth checking out. It will generate social media cards for you all day long all for your social media marketing needs. Their service has been a great example of how to make a really simple useful product for sharing content in an engaging way. However, it’s just not Web3.
So it is my belief at this point that to make Datapult at least a semi-useful and useable product it needs to make IPFS images play nice with social media sites. I mean, “crypto Twitter” is on Twitter, not some Whisper based Scuttlebutt network run by a DAO. [Core requirement!] Datapult should be able to take any image this is uploaded through it and create a social media card for the image so it can be used around the web.
That’s all for now. More to come as this project continues. Follow along on Twitter when we drop updates here on our website. If you’re not familiar with the Datapult project you can read more about it here.